Introduction
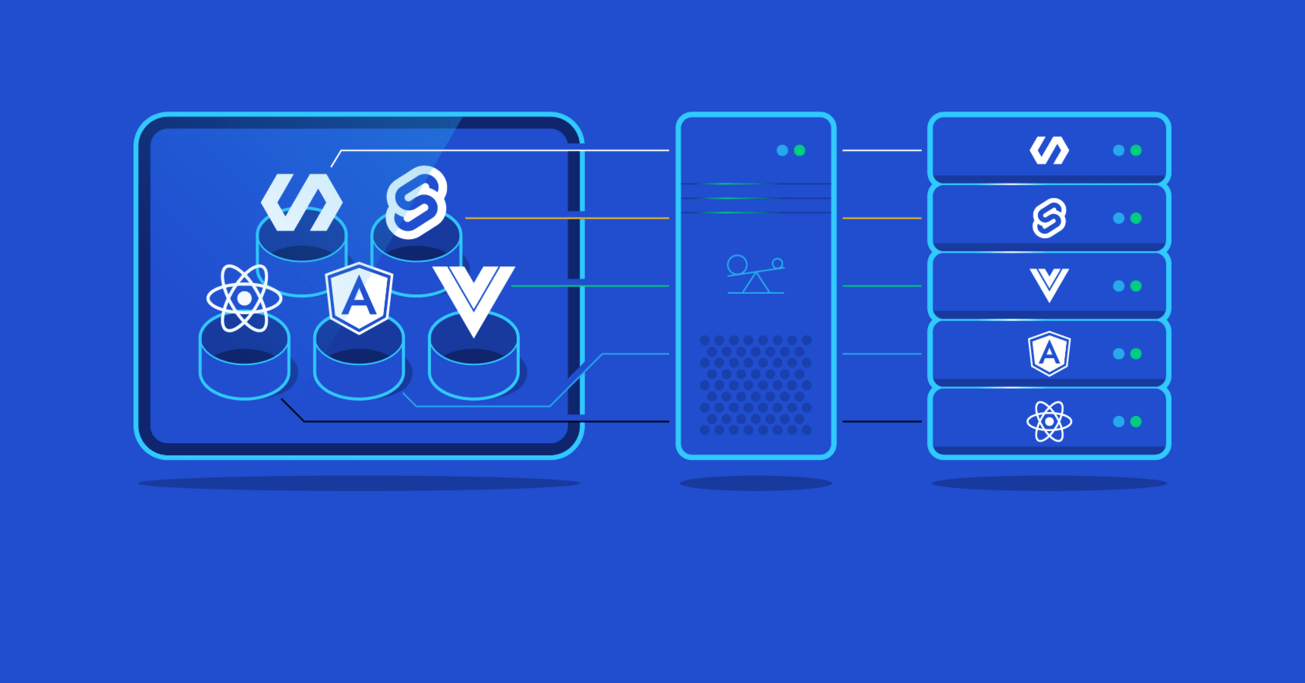
Like micro-services for APIs, the micro-frontend architecture is a front-end web development pattern in which a single application may be built from different builds. It enables independent development, deployment, and scalability of individual frontend modules using different frameworks if needed. Micro-frontends can break down the front end into smaller, self-contained modules that can be developed, tested, and deployed independently.
Understanding Micro-Frontends
See micro-frontends like a yummy cake with all your favourite flavours but was baked by different companies and put together perfectly. Each flavour slice can also be changed anytime, without the respective companies talking to each other. They have a slot on the pan where their changes are reflected.
Pros and Benefits of Micro-Frontends
1. Independent Development and Deployment
With micro-frontends, development teams can work on individual modules independently, using different technologies and frameworks that best suit their specific requirements. This independence allows for faster development cycles, as changes can be made without impacting the entire application. Each micro-frontend can have its development lifecycle and team, especially enabling multiple teams in larger companies or communities to release updates or bug fixes faster without coordinating with other teams.
2. Scalability and Performance
Micro-frontends facilitate horizontal scalability, as individual modules can be deployed and scaled independently based on their specific resource needs. This flexibility allows organisations to allocate resources efficiently and optimise performance based on demand. Additionally, by caching and delivering micro-frontends from content delivery networks (CDNs), the overall user experience can be improved through reduced latency and faster page loads.
3. Technology Diversity and Innovation
Micro-frontends open opportunities for using different technologies and frameworks within the same application. Each micro-frontend can be developed using the technology stack that best suits its purpose, promoting innovation and allowing teams to leverage the latest advancements in front-end development. This flexibility lets organisations modernise legacy systems by gradually replacing or enhancing specific modules.
4. Code Reusability and Collaboration
Micro-frontends encourage code reusability and collaboration across teams. Developers can share and reuse components or functionality between different micro-frontends, promoting consistency and reducing duplicated effort. Collaboration between frontend teams becomes more streamlined, as they can focus on specific areas of expertise while maintaining a cohesive user experience across the application.
Implementing Micro-Frontends
Implementing micro-frontends requires careful planning and consideration. Here are some key aspects to consider:
1. Module Decoupling and Communication
Identify the boundaries of each micro-frontend module and define precise communication mechanisms between them. This can be achieved using well-defined APIs, events, or message-passing systems. Avoid tight coupling between modules to maintain independence and minimise dependencies.
2. Cross-Cutting Concerns and Shared Libraries
Identify cross-cutting concerns, such as authentication, logging, or styling, and determine how they will be handled across micro-frontends. Shared libraries or dedicated micro-frontends can be utilised to address these concerns, ensuring consistency and reducing duplication.
3. Build and Deployment Strategies
Choose appropriate build and deployment strategies that align with your team's requirements. Options include building each micro-frontend as a standalone application and deploying them independently or bundling them together at build time for a unified deployment.
4. Testing and Quality Assurance
Establish testing strategies that cover individual micro-frontends and end-to-end testing across the entire application. Use automation tools, integration testing frameworks, and continuous integration practices.
Cons and drawbacks
Depending on the team size and code splits across your micro frontend solutions; some overheads might be introduced during the setup, migration, business-as-usual code changes, and deployment.
1. Increased Complexity:
If not properly done, micro-frontends can introduce a higher level of complexity to the development process. Managing multiple independent codebases, versioning, and ensuring consistent user experience across micro-frontends can add overhead. Likewise, as the number of micro-frontends grows, so does the complexity of orchestrating their interactions.
Mitigation Strategy: Implement clear guidelines and standards for communication between micro-frontends - Utilise well-defined APIs and protocols to maintain consistency and reduce the risk of integration issues.
2. Performance Overheads:
In contrast with the benefit previously mentioned, the modular nature of micro-frontends often leads to increased loading times and overhead performance if synchronously implemented without lazy loading. Each micro-frontend may come with its dependencies, resulting in larger bundles and potentially impacting the overall page load performance.
Mitigation Strategy: Employ strategies like lazy loading to load micro-frontends on-demand, minimising the initial page load. Optimise the build process to reduce bundle sizes and leverage Content Delivery Networks (CDNs) for efficient content distribution.
3. Cross-Cutting Concerns:
Managing cross-cutting concerns such as authentication, authorisation, and shared styling becomes more complex in a micro-frontend architecture. Ensuring a consistent and secure approach across all micro-frontends requires careful coordination.
Mitigation Strategy: Establish dedicated micro-frontends or shared libraries for handling cross-cutting concerns. Implement authentication and authorisation mechanisms consistently and use CSS-in-JS solutions to maintain a unified look and feel.
4. Versioning and Dependency Management:
Coordinating the versions of multiple micro-frontends to ensure compatibility can be challenging. Dependency management becomes crucial to prevent conflicts and maintain a smooth development and deployment pipeline.
Mitigation Strategy: Implement a robust versioning strategy-Utilise tools like npm or Yarn workspaces to manage dependencies efficiently. Regularly update and test dependencies to identify and resolve compatibility issues early in development.
5. Testing Complexity:
Testing micro-frontends introduces complexities related to integration testing and end-to-end testing. Coordinating tests across independent codebases requires additional effort, and ensuring comprehensive test coverage becomes more challenging.
Mitigation Strategy: Invest in automated testing frameworks that support testing across micro-frontends. Implement end-to-end testing tools and frameworks that enable testing scenarios involving multiple micro-frontends.
6. Code duplication:
Code duplication can be quickly introduced during different stages of development of micro-frontends across teams; this could result from a lack of proper communication or even based on how reusable the code/implementation is. During refactors, or when code is being moved around micro-frontends, redundant code can also be forgotten, reducing the quality of the code maintenance.
Mitigation Strategy: Planning sessions should be organised between teams to reduce the potential of rework or similar functionality that may already exist in another team. Migrations should be appropriately tracked and planned with tickets to ensure the graceful removal of redundant code afterwards.
Summary
Micro-frontends revolutionise frontend development by applying micro-services principles, enabling individual modules' independent development, deployment, and scalability. This approach promotes faster development cycles, innovation, and team collaboration using diverse technologies. It enhances scalability and performance through horizontal scaling and CDN utilisation while fostering code reusability. Careful planning is essential while defining module boundaries and communication mechanisms, addressing concerns, and adopting suitable build and deployment strategies. Prioritising testing and quality assurance ensures reliability. Despite advantages, developers must be aware of challenges, requiring effective mitigation strategies to balance the benefits and complexities for successful implementation. Ongoing adaptation and consideration are crucial as the project evolves.