Introduction
Feature flagging is a technique that allows developers to control the availability and visibility of specific features in an application. It has become an essential practice in modern software development, enabling teams to release new features gradually, test them with specific user groups, and easily roll back changes if needed. In this article, we will explore frontend feature flagging, its benefits, and how it can be implemented effectively.
What is Frontend Feature Flagging?
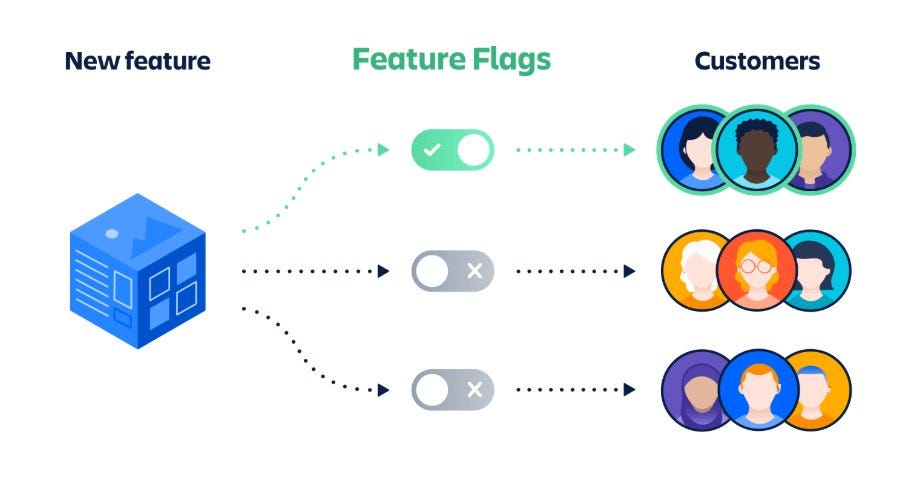
Frontend feature flagging involves selectively enabling or disabling features within the user interface (UI) of a web application. By leveraging feature flags, developers can control the behavior of their frontend code based on various conditions, such as user roles, A/B testing groups, or specific environments. This allows for a granular control over feature releases and reduces the risk of introducing bugs or negatively impacting user experience.
// Example of a feature flag in JavaScript
if (featureFlags.newHeader) {
// Render the new header
// This can be a simple if else statement or a more complex switch statement with authentication and user roles
} else {
// Render the old header
}
// The source of the feature flag can be from a configuration file, environment variable, or a remote feature flag management tool like LaunchDarkly.
Benefits of Frontend Feature Flagging
1. Gradual Feature Rollouts
Feature flagging empowers development teams to release new features incrementally. By initially enabling features for a small subset of users, developers can gather valuable feedback and detect potential issues early on. Gradual rollouts also help in managing server load and ensuring a smooth user experience, as changes can be carefully monitored and scaled as necessary.
2. A/B Testing and Experimentation
Frontend feature flagging plays a crucial role in A/B testing and experimentation. By dividing users into different groups and enabling specific features for each group, teams can measure the impact of changes and make data-driven decisions. This iterative approach allows for the optimization of user experience, conversion rates, and overall product performance.
3. Hotfixes and Rollbacks
In the event of a critical bug or performance issue, feature flagging enables quick hotfixes and rollbacks. By toggling off a problematic feature or rolling back to a stable version, developers can mitigate the impact on users and swiftly address the issue without the need for a full application deployment. This flexibility reduces downtime and improves the reliability of the software.
4. Continuous Integration and Delivery
Frontend feature flagging seamlessly integrates with modern CI/CD (Continuous Integration and Continuous Delivery) pipelines. By incorporating feature flags into the development workflow, teams can automate the process of enabling or disabling features based on predefined conditions. This promotes a more efficient and reliable release process, allowing for faster iterations and shorter time-to-market.
Implementing Frontend Feature Flagging
Implementing frontend feature flagging requires a combination of proper tooling, backend infrastructure, and well-defined processes. Here are some key considerations:
1. Feature Flag Management Tools
Choose a feature flag management tool that aligns with your team's requirements. There are numerous options available, such as LaunchDarkly, Split, and Flagsmith, which provide robust APIs, UI dashboards, and SDKs for various programming languages.
2. Granular Feature Flag Configuration
Define feature flags at a granular level to gain fine-grained control over your frontend features. This allows you to enable or disable specific parts of your application based on user roles, geographic location, user attributes, or any other relevant conditions.
3. Testing and Validation
Thoroughly test your feature flags to ensure they work as intended and do not introduce any unexpected issues. Use automated testing frameworks, conduct QA (Quality Assurance) processes, and consider conducting staged rollouts to verify the behavior of new features in different environments.
4. Monitoring and Analytics
Implement monitoring and analytics capabilities to track the performance and usage of your feature flags. This data can help you make informed decisions about feature stability, adoption rates, and user engagement, and identify areas for improvement. This can be used as a source of insight for Behavior Driven Development (BDD) and User Acceptance Testing (UAT).
5. Rollback and Incident Response
Establish clear processes for rolling back features and responding to incidents related to feature flagging. Define SOPs (Standard Operating Procedures) for handling critical issues, communicating with stakeholders, and conducting post-incident reviews to prevent similar occurrences in the future. Rollback can be immediate from an external feature flag maintaining solution like LaunchDarkly if from your deployment process or setup. If you are interested in learning more about incident management, check out our article on Platform Monitoring and Visibility.